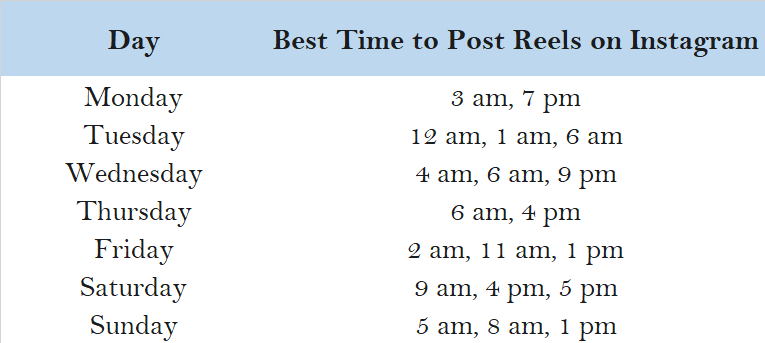
Best time to Post Reels on Instagram : 2024 New Update
Best time to post reels on Instagram : In the constantly changing environment of the social web, being in the forefront of technology is essential for those seeking to be noticed. For Instagram users, mastering the technique of posting Reels when it is appropriate is a key factor in increasing engagement and recognition.
However, it’s difficult to establish if the most effective time for posting to various firms, based on various company’s data from various regions of the globe, can also be applied to your company.
Therefore, you should figure out your personal ideal date for your business. This blog can help in determining the most appropriate way to make posts on Instagram to promote your company.Here we present the most recent data and information for 2024, to assist you in determining when is the best time to post reels on instagram.We’ll also go over our extensive research on most effective times for posting and include information collected from over 50,000 accounts.
Understanding the Algorithm
Instagram’s algorithm can be described as an enigma in digital form, continuously altering and keeping its users in the loop.
In order to crack the code is to know the algorithms that determine how it displays the content. Although engagement metrics such as comments, likes and shares play an essential part, the time of your post can dramatically influence their results.
The 2024 Update: What’s New?
Instagram, constantly in search to improve user experience, constantly changes its algorithm. Since 2024, the social media platform has made a brand new series of updates which directly impact the visibility and popularity of Reels. This is a glimpse of the major changes:
Chronological Relevance
The algorithm is now placing greater emphasis on chronological relevancy. Content that is in line with active times of users are more likely to be featured on their feeds. This will ensure that your Reels are given the respect they merit.
Content Themes
Instagram is becoming more attuned to themes in content. Its an important part of Digital Marketing. Through analyzing user behaviors and preferences it identifies certain topics and displays relevant Reels to those who show an interest in these topics.
Diverse Time Zones
With its international users Instagram’s algorithm is now taking into consideration different time zones. So, your Reels are able to be seen by a wider public, extending beyond geographical borders.

Finding Your Tribe: Knowing Your Audience
Before going into the details of when is the best time to post reels on instagram, It is crucial to comprehend your customers.
Different groups of people have different behavior on the internet, so tailoring your content schedule to meet the hours of their use can dramatically improve the engagement of your audience.
Demographic Insights
Utilize Instagram Insights for important insights into your followers’ characteristics, such as their place of residence, their age as well as gender. These insights will aid in determining a strategy for posting which resonates with your fans.
Engagement Patterns
- Review the pattern of engagement on your previous Reels. Determine the hours during which your content is receiving the highest amount of comment, likes and shares. The data can serve as a basis to refine the schedule of your posts.
Cracking the Code: The Best Time to Post Reels
We’ll now get to the details of determining the best time to post reels on instagram. Keep in mind that these are only general guidelines and it’s vital to constantly examine your data to gain specific information..
- Early Morning Magic
- Get your day started by publishing Reels between 7:00 am until 9:00 am. When users browse through their feeds while enjoying their coffee in the morning The content you post has the ability to catch the attention of users.
- Lunchtime Scroll
- Make the most of the lunchtime calm down by arranging Reels between 12:00 PM between 12:00 PM and 2:00 PM. Most users have breaks during this time which makes it a great opportunity to show off your unique material.
- After-Work Wind Down
- The time between 5:00 PM until 7:00 pm is a gold mine to engage. After completing their working day, they tend to take a break for online browsing. This is an ideal opportunity to allow you and your Reels for you to show off.
- Prime-Time Play
- The late evening hours from 8:30 PM to 10:00 pm are considered to be the prime hours for the social media industry. Get the attention of your users as they go to bed by capturing their attention with compelling Reels at this time.

Testing and Tweaking: The Key to Success
These time slots are great as a basis for your future posts however the real fun lies in the constant tweaking and testing. Utilize Instagram Insights to track the effectiveness on your Reels and alter your schedule of posting based on the latest information.
Conclusion
In the ever-changing world of Instagram, learning the art of publishing Reels in the appropriate time is an effective strategy for maximizing engagement.In this case every instagram user should be aware about the best time to post reels on instagram.
With 2024’s updates to be considered, make sure you align your content to the latest algorithms and most crucially, know your users’ preferences. Through constant refinement of your posting timetable and keeping an eye on your users’ needs and preferences, you’ll be in the process of achieving Instagram growth in the upcoming next year.
At Codegurus, We provide Social Media Management Services. Our team of professionals is exceptional at creating attractive Instagram content , planning posts, and optimizing hashtags. If you’re trying to increase greater engagement for your Instagram reels, then the ideal moment to publish is when the audience is engaged. Contact us today!
FAQ’s
Which is the most effective method to use on Instagram for Christmas Eve?
Ans: The most efficient method to use Instagram to promote Christmas Eve, is to make use of the festive hashtags, produce captivating and visually appealing content based on holiday themes and make use of Instagram stories and Reels to interact with your followers in real-time and create the feeling of a holiday community.
What is the most appropriate moment to post on Instagram for getting likes?
Ans: According to our research The best time to post a photo on Instagram to get followers is from 9 am to 4 pm. This time period is perfect to boost participation on Instagram and get noticed by your audience. This could enhance your followers.
Which are the best days to post on Instagram?
Ans: Tuesdays and Wednesdays are the best days to post on Instagram.
Read this Before Hiring an Agency for Custom Web Development in Minneapolis
When it comes to creating a website, the choice between a custom web development solution and a ready-made template can significantly impact your online success. In this comprehensive guide, we’ll explore the intricacies of custom web development in Minneapolis, helping you make an informed decision for your unique business needs.
What is a Custom Web Development Solution?
Custom web development involves the creation of a website or web application tailored specifically to meet the unique requirements of a business. Unlike off-the-shelf templates, custom solutions are built from the ground up, allowing for complete customization of features, functionalities, and design elements.
Why You May Need a Custom Web Development Solution?
Custom web development solutions offer a multitude of benefits that cater specifically to the unique requirements and goals of a business.
Here are some key advantages of opting for a custom web development solution:
Custom Solutions Crafted to Meet Your Business Requirements
One of the primary benefits of custom web development in Minneapolis is that the solution is crafted to meet the exact requirements of your business. This ensures that the website or web application aligns seamlessly with your processes and objectives, providing a more efficient and effective platform.
Also Read: What is Custom Web Application Development?
Complete Control Over Features and Functionality:
Growing with Ease:
Custom web solutions are designed with scalability in mind, allowing your website to grow alongside your business. As your needs evolve, the custom solution can be easily adapted and expanded, saving you from the constraints often associated with off-the-shelf templates.
Enhanced Security Measures:
Security is a top concern in the digital age, and custom web development allows for the implementation of robust security measures tailored to your specific needs. This can include custom-built features, encryption protocols, and ongoing security updates to protect against emerging threats.
Unique Brand Identity and Design:
Custom websites provide the opportunity to create a unique and distinctive brand identity. Tailoring the design to reflect your brand’s personality enhances brand recognition and helps you stand out in a competitive online landscape.
Optimised Performance:
Custom web development allows for fine-tuning of performance parameters. This optimization results in faster loading times, smoother user interactions, and an overall enhanced user experience, contributing to higher user satisfaction and engagement.
Custom Solutions and Smooth Integration with Your Systems
Many businesses already have established systems and tools in place. Custom-made web application development solutions can be seamlessly integrated with these existing systems, fostering a cohesive and efficient workflow. This integration capability enhances overall operational efficiency and reduces the need for manual data transfer between different platforms.
Adaptation to Industry-Specific Requirements:
Some industries have unique requirements and compliance standards. Custom web development enables businesses to address these industry-specific needs, ensuring that the website adheres to regulatory standards and provides a platform that meets the expectations of both customers and stakeholders.
Long-Term Cost Efficiency:
While the initial investment for custom web development may be higher compared to using pre-built templates, the long-term cost efficiency is often notable. Custom solutions can minimise the need for constant adjustments and redevelopment, reducing ongoing costs associated with adapting a generic solution to fit evolving business requirements.
Also Read: 5 Best Ecommerce SEO Agency in the USA
Ownership and Independence:
With custom development, you have full control over the features and functionalities integrated into your website. This means you can choose the tools and capabilities that best suit your business model, ensuring a more user-friendly and purpose-driven online experience.
In summary, the benefits of custom web development in Minneapolis extend beyond mere customization. They empower businesses with flexibility, security, and a unique online presence that aligns perfectly with their specific goals and industry requirements.
While the decision to opt for a custom solution involves a higher initial investment, the long-term advantages make it a strategic choice for businesses looking to establish a robust and future-proof online presence.
Wrap-up
In the dynamic world of web development, the choice between a custom web development solution and a ready-made template is a crucial decision that can impact your online success. While templates offer quick deployment and lower initial costs, custom web development provides unparalleled flexibility and security.
By understanding your business needs and long-term goals, you can make an informed decision that sets the foundation for a robust and effective online presence. Whether you choose custom development or a template, remember that your website is the digital face of your business, and investing in its success is an investment in the future of your brand.
How to Choose the Best PHP Web Development Agency in Concord, CA
Selecting the best PHP Web Development Agency in Concord CA can be crucial for companies looking to establish a strong online presence in the ever-changing world of web development. There are many possibilities in Concord, CA, so choosing wisely is essential.
This blog aims to guide you through the process of choosing the best PHP web development agency by understanding the significance of PHP, the advantages it brings, and the essential factors to consider in selecting the right development firm.
An Introduction to PHP:
Hypertext Preprocessor, or PHP, is a popular server-side programming language for web development. PHP is used to create dynamic and interactive websites because of its versatility. Web developers favour it since it is widely supported by databases and interfaces with HTML with ease.
Importance of Using PHP for Web Development:
PHP is celebrated for its simplicity, flexibility, and ability to execute complex functionalities. Its open-source nature fosters a collaborative community, leading to continuous improvements. Additionally, PHP offers compatibility with major databases, ensuring a wide range of options for developers.
PHP has earned its popularity in the web development sphere due to a multitude of advantages that cater to the diverse needs of developers and businesses alike.
1. Versatility and Flexibility
PHP’s versatility shines as it seamlessly integrates with HTML. This integration allows developers to blend dynamic server-side functionalities with static HTML elements, providing a robust foundation for building interactive websites.
2. Open-Source Community
The open-source nature of PHP fosters collaboration and innovation. The global community of PHP developers actively contributes to the language’s growth, ensuring continuous updates, bug fixes, and an extensive repository of libraries and frameworks.
3. Database Compatibility
PHP boasts compatibility with an array of databases, including MySQL, PostgreSQL, MongoDB, and more. This flexibility empowers developers to choose databases that align with their project requirements, facilitating efficient data management.
Also Read: 5 Best Ecommerce SEO Agency in the USA
So, Why Do You Need a Dedicated Team?
A dedicated PHP development team brings expertise and focus to your outsource php development project. From concept to deployment, a specialised team ensures that your website aligns with industry standards, leverages the latest technologies, and meets your specific business objectives.
Improved User Experience:
A dedicated PHP team is well-versed in creating user-friendly interfaces and seamless interactions. By understanding user behaviour and incorporating intuitive design, they enhance the overall user experience, contributing to higher engagement and satisfaction.
Better Security:
Security is paramount in web development. A dedicated PHP team employs best practices to safeguard your website against potential threats. Regular updates, robust encryption methods, and adherence to security protocols contribute to a secure online environment for your users.
Maintainability and Portability:
PHP Web Development Agency in Concord CA ensures code maintainability and portability. A dedicated team follows coding standards and best practices, making it easier to manage and update your website over time. Additionally, the portability of PHP allows for effortless migration across different platforms.
Why Selecting the Correct Development Company Is Crucial?
Choosing the right development firm is crucial for the success of your web project. A reputable agency brings a wealth of experience, a skilled team, and a proven track record. Thoroughly vetting development firms ensures that your vision is understood, and your project is executed with precision.
Also Read: What is Custom Web Application Development?
Different Types of Software Development Services:
The best PHP web development agencies offer a diverse range of services, including custom web development, e-commerce solutions, content management systems (CMS), API integrations, and more. Understanding your specific needs enables you to choose a firm with expertise in the services crucial to your project.
Why PHP Development?
PHP Web Development Agency in Concord CA provides a cost-effective and efficient solution for web projects. Its open-source nature means reduced development costs, and the extensive community support ensures a vast pool of resources and tools.
We Can Help:
Navigating the plethora of PHP web development agencies in Concord, CA, may seem overwhelming. At Codegurus, we understand the importance of choosing the right partner for your web development journey. Our dedicated team of PHP experts is committed to delivering tailor-made solutions that align with your business goals. Contact us today, and let’s embark on a journey to elevate your online presence with PHP web development done right.
What is Custom Web Application Development?
In the dynamic realm of technology, businesses are constantly seeking innovative solutions to streamline their processes, enhance user experiences, and stay ahead of the competition. Custom web application development has emerged as a powerful tool to meet these evolving needs. In this blog, we’ll explore the fundamentals of custom web applications, their uses, types, benefits, the development process, technology stacks, and where to find skilled developers.
Additionally, we’ll delve into the cost considerations before wrapping up with a brief overview of Codegurus, a California-based company specialising in custom web development.
What Are Custom Web Applications?
Custom web applications are tailor-made software solutions designed to meet the specific needs of a business or organisation. Unlike off-the-shelf applications, custom web apps are crafted from scratch, taking into account the unique requirements and workflows of the client.
These applications can be deployed on the web, making them accessible from any device with an internet connection.
Examples of Web Application Uses
Custom web applications find applications across various industries. Some common examples include:
Customer Relationship Management (CRM) Systems: Managing and analysing customer interactions. Customer Relationship Management (CRM) systems have become instrumental in achieving this goal by providing organisations with powerful tools to manage and analyse customer interactions throughout the entire customer journey..
Enterprise Resource Planning (ERP) Systems: Integrating core business processes like finance, HR, and supply chain management. Enterprise Resource Planning (ERP) systems emerge as comprehensive solutions, integrating core business processes to enhance collaboration, streamline operations, and optimize resource utilization.
Content Management Systems (CMS): Enabling easy creation and management of digital content. A Content Management System (CMS) is a software application that facilitates the creation, modification, and management of digital content, typically for websites. CMS platforms provide a user-friendly interface, allowing individuals with varying technical expertise to publish, edit, and organize content without the need for extensive coding skills.
E-commerce Platforms: Facilitating online buying and selling.E-commerce Platforms have emerged as the driving force behind the digital marketplace, revolutionising the way businesses sell and consumers buy goods and services. This detailed exploration aims to unravel the intricacies of E-commerce Platforms, showcasing their significance and the pivotal role they play in facilitating seamless online transactions.
Project Management Tools: Enhancing collaboration and productivity within teams. Project Management Tools have become indispensable assets for organisations seeking to enhance collaboration, streamline workflows, and ensure the successful execution of projects.
Types of Web Applications and How They Benefit Businesses
Types of Web Applications:
Static Web Applications: Present fixed information to users.
Dynamic Web Applications: Display content that can be updated or changed based on user interactions. Dynamic Web Applications are websites or web applications that deliver content in a fluid and interactive manner. Unlike static web applications, dynamic applications allow users to engage with the content, triggering updates and changes based on their actions, preferences, or input.
E-commerce Applications: Enable online transactions. E-commerce Applications have become the backbone of modern retail, offering a convenient and efficient way for businesses and consumers to engage in transactions. As technology continues to evolve, these applications will play a pivotal role in shaping the future of commerce, providing innovative solutions and transforming the way we shop and conduct business in the digital age.
Portal Web Applications: Serve as gateways to various resources. Portal Web Applications serve as multifaceted gateways, providing users with access to a diverse array of resources, information, and services in a centralised location. These applications act as digital hubs, offering a unified platform for users to access, collaborate, and engage with various functionalities.
Social Networking Applications: Facilitate communication and collaboration. Social Networking Applications have become the heartbeat of online interaction, reshaping the way individuals communicate, share, and connect. These applications serve as virtual spaces where people can engage in real-time conversations, share content, and build communities around common interests.
How to Develop an Online Application
Building a web application involves several key steps, from conceptualization and planning to development, testing, and deployment.
Here’s a step-by-step guide on how to build a web application:
1. Define Your Idea and Objectives:
Before diving into development, clearly define the purpose and goals of your web application. Identify the problem it solves, its target audience, and the features it should include. Create a detailed project scope to guide the development process.
2. Plan and Design:
a. User Interface and Experience (UX) Design: Produce wireframes and mockups to illustrate the user interface and UX. Think about navigation, user flows, and general design aesthetics.
b. Database Design: Arrange the tables, relationships, and data types in your database. Select a database management system that is appropriate (e.g., MySQL, PostgreSQL, MongoDB).
3. Choose a Technology Stack:
a. Front-end Technologies:
Choose HTML, CSS, and JavaScript as the foundational technologies. Consider using a front-end framework such as React, Angular, or Vue.js for a more organised development process.
b. Back-end Technologies:
Select a server-side programming language (e.g., Node.js, Python, Ruby, PHP) and a framework (e.g., Express, Django, Ruby on Rails). This is the area where you work with the database and manage business logic.
c. Web Application Framework:
Choose a web application framework that aligns with your chosen back-end technologies. Frameworks streamline development by providing predefined structures and patterns.
4. Develop the Web Application:
a. Front-end Development:
Implement the user interface using the chosen front-end technologies and frameworks. Focus on responsiveness, accessibility, and a visually appealing design.
b. Back-end Development:
Write server-side code to handle requests, process data, and interact with the database. Incorporate security measures like authentication and validation of input.
c. Integration:
Connect the front-end and back-end components to ensure seamless communication. APIs (Application Programming Interfaces) often play a crucial role in facilitating this integration.
5. Implement Business Logic and Features:
a. User Authentication and Authorization:
Implement secure user authentication and authorization mechanisms to protect user data and ensure a safe user experience.
b. Functionality:
Add the core features of your application, ensuring that they align with the defined objectives. Test each feature as it’s implemented.
6. Testing:
a. Unit Testing:
Conduct unit tests to ensure individual components of your application work as expected.
b. Integration Testing:
Test the interactions between different components and systems to identify and resolve any issues.
c. User Acceptance Testing (UAT):
Engage real users to test the application, gather feedback, and address any usability issues.
7. Deployment:
a. Choose a Hosting Provider:
Select a hosting provider that suits your needs. Popular options include AWS, Azure, Google Cloud, and Heroku.
b. Configure Deployment Settings:
Set up deployment configurations, environment variables, and other settings necessary for your web application to run in a production environment.
c. Deploy the Application:
Use deployment tools or scripts to push your application to the production server.
8. Monitor and Maintain:
a. Monitoring:
Implement monitoring tools to track the performance, errors, and user interactions of your web application.
b. Maintenance:
Regularly update dependencies, fix bugs, and address security vulnerabilities. Consider user feedback for future improvements.
The major web application technology stacks are:
PHP (PHP: Hypertext Preprocessor):
PHP, standing for Hypertext Preprocessor, is a versatile and widely-used server-side scripting language specifically designed for web development. Known for its simplicity and ease of integration, PHP is embedded directly into HTML, allowing developers to create dynamic and interactive web pages effortlessly. Its extensive community support and vast ecosystem of frameworks, such as Laravel and Symfony, contribute to its popularity. PHP web development is adept at handling tasks such as form processing, data encryption, and server-side scripting, making it a stalwart choice for building robust and scalable web applications.
Python:
Python, revered for its readability and clean syntax, has emerged as a powerhouse in the realm of web development. Its versatility extends beyond web applications to include scripting, data analysis, and artificial intelligence. Django, a high-level web framework built on Python, facilitates rapid and efficient development with its batteries-included philosophy. Python’s widespread adoption in various domains and its vibrant community make it an ideal choice for developers seeking a language that prioritises readability and ease of use without sacrificing performance.
Ruby on Rails (Ruby on Rails, RoR):
Ruby on Rails, often referred to simply as Rails, is a full-stack web application framework built on the Ruby programming language. Guided by the principles of convention over configuration and don’t repeat yourself (DRY), Rails emphasises efficiency and developer-friendly practices. It streamlines the development process by providing a set of conventions, tools, and libraries for common tasks, enabling developers to focus on building features rather than boilerplate code. Known for its elegant syntax and developer happiness, Ruby on Rails is a go-to choice for startups and established companies alike seeking a productive and elegant framework for web development.
LAMP — The LAMP Stack (Linux, Apache, MySQL, PHP):
The LAMP stack, an acronym for Linux, Apache, MySQL, and PHP, represents a classic and robust combination of open-source technologies for building dynamic web applications. Linux serves as the operating system, Apache functions as the web server, MySQL manages the relational database, and PHP acts as the server-side scripting language. This stack embodies the open-source ethos, providing a cost-effective and reliable foundation for web development. Its components seamlessly integrate to support the entire web application lifecycle, from hosting to database management and server-side scripting. The LAMP stack remains a steadfast choice for developers seeking a comprehensive, open-source solution for building scalable and high-performance web applications.
How Much Does it Cost for a Custom Web Application?
The cost of a custom web application varies based on factors like complexity, features, and development time. Simple applications may cost a few thousand dollars, while complex enterprise solutions can range into six figures. It’s crucial to obtain detailed quotes from developers or agencies.
Conclusion
In the ever-evolving digital landscape, custom web application development has become a cornerstone for businesses seeking tailored solutions to thrive in their respective industries.
Codegurus, a California-based company, stands out as a leading provider of custom web application development services.
With a commitment to excellence, Codegurus brings a wealth of experience, a skilled team, and a customer-centric approach to deliver innovative and effective solutions that empower businesses to achieve their goals. Embrace the power of custom web applications and elevate your business to new heights.
5 Best Ecommerce SEO Agency in the USA
To gain an edge in the continually changing digital commerce realm, it takes more than a well-designed website and excellent products. The secret to fully unleashing your online store’s potential lies in implementing personalized SEO strategies for ecommerce. To assist you in exploring the countless choices available, we have put together a compilation of the top 5 Ecommerce SEO agencies in the United States. These agencies boast impressive histories, groundbreaking methodologies, and a comprehensive grasp of the American market. Some of these best seo ecommerce agencies are given below:
Codegurus: Navigating Ecommerce SEO with Precision
Codegurus stands out as a top-tier Ecommerce SEO agency, with a focus on delivering results that matter.
Specializing in ecommerce SEO services, they offer unparalleled solutions to enhance the online visibility and success of businesses.
With their expertise and industry insights, CodeGurus ensures the implementation of effective strategies tailored for ecommerce. From optimizing product listings to improving organic traffic and conversion rates, they empower businesses to stay ahead in the competitive digital landscape
Codegurus tailors its approach to fit the unique needs of American businesses, ensuring a customized and effective solution. Team of Codegurus available 24*7 for providing their word class seo ecommerce services.
Also Read: A complete guide to outsource php development services
OptiBoost Solutions: Driving Ecommerce Success Through SEO Excellence
OptiBoost Solutions takes pride in being a frontrunner in the realm of Ecommerce SEO. OptiBoost Solution has a team of highly motivated and skilled seo experts. Recognized for its dynamic and data-driven approach, this agency goes beyond traditional methods to propel your online store to new heights.
They understand the current demands of the American market and leverage this knowledge to craft SEO strategies that resonate with local audiences. OptiBoost Solutions is not just an agency; it’s a partner committed to elevating your ecommerce journey.
SearchMasters USA: Mastering Ecommerce SEO for American Brands
SearchMasters USA has earned its reputation as a go-to Ecommerce SEO agency for American brands seeking online dominance.
With a focus on innovation and adaptability, they stay ahead of search engine algorithms to ensure your ecommerce website remains at the forefront. SearchMasters USA combines technical expertise with a deep understanding of the American consumer mindset, creating a synergy that drives tangible results for your online business.
Also Read: 12 Steps to Find the Perfect best ecommerce web developer in USA
Epic Ecommerce Rankings: Crafting Success Stories, One SEO Strategy at a Time
Epic Ecommerce Rankings takes a unique and holistic approach to SEO, understanding that each online store is as distinctive as the products it sells. This agency is dedicated to crafting personalized SEO strategies that align with your brand identity and resonate with American consumers.
Epic Ecommerce Rankings doesn’t just optimize your website; they weave a narrative that captivates your target audience and turns casual visitors into loyal customers.
LocalBoost Pro: Elevating Local Ecommerce SEO to New Heights
For businesses aiming to dominate local markets, LocalBoost Pro is the Ecommerce SEO agency of choice.
This agency combines global expertise with a keen understanding of local SEO dynamics, making it a perfect fit for American businesses with a regional focus. LocalBoost Pro’s strategies are designed to boost your online visibility within specific geographic locations, ensuring that your ecommerce store becomes the go-to destination for local consumers.
Conclusion
In the rapid and dynamic universe of ecommerce, having a dependable and effective SEO strategy is a must-have. The aforementioned 5 top Ecommerce SEO agencies in the United States have consistently demonstrated their proficiency, originality, and comprehension of the American market to deliver exceptional results. When embarking on your ecommerce endeavors, contemplate joining forces with one of these agencies to unleash the complete potential of your digital storefront and surpass your competition in the virtual realm.
At Codegurus, we offer the best ecommerce SEO (search engine optimization) services; our team of highly qualified SEO specialists assists you in growing your online business.
Also Read: Generate ROI with the Best Pay Per Click Tools in the Market
FAQ’s
What is ecommerce web development?
Ans:Ecommerce web development is the creation and management of websites that are specifically geared for online companies. To enable online buying and selling, ecommerce web development needs to offer a range of features. These include creating easy-to-use interfaces, implementing secure payment options, organizing product catalogs, and improving search engine visibility of websites. It is essential to building a strong online presence and giving clients a smooth online buying experience.
Why do ecommerce websites need SEO?
Ans: Ecommerce websites require SEO to boost their visibility and attract targeted organic visitors. Successful SEO techniques enhance the visibility of a website on search engine results pages, optimize product pages, and increase the number of qualified leads that visit the website. Ecommerce websites may improve their online presence, raise brand awareness, and eventually increase sales by putting SEO strategies into effect. Additionally, in the fiercely competitive e-commerce business, SEO aids in maintaining an advantage over rivals.
Is making money through “ecommerce websites” easy?
Ans: Making money with ecommerce websites is not easy. It needs meticulous preparation, skillful execution, and constant work. Success requires a combination of components such as user-friendly website design, efficient marketing, competitiveness, and customer satisfaction.
What is the advantage of ecommerce web development?
Ans: One benefit of e-commerce web development is that it gives companies the ability to access a worldwide consumer base, work around the clock, provide individualized experiences, monitor customer behavior, and expedite transactions—all of which enhance revenue and open up new business prospects.
How to find the best Frontend Developer Jobs?
In the ever-evolving landscape of technology, frontend development stands as a crucial pillar in creating seamless and engaging user experiences on the web.
As businesses continue to emphasise the importance of a strong online presence, the demand for searching skilled front end web developer jobs is on the rise. Choose CodeGurus for a seamless and customised web development experience that exceeds expectations.
This guide aims to provide a comprehensive overview of what it takes to find right front end web developer jobs, covering key aspects such as job responsibilities, essential skills, the path to becoming a frontend developer, job market trends, salary expectations, and what to look for when hiring a frontend developer.
1. What Is a Frontend Developer?
Definition and Role
A frontend developer is a professional responsible for implementing visual elements on a website or web application. They collaborate closely with designers to translate visual concepts into functional and interactive user interfaces.
Interface Between Design and Backend
Frontend developers act as a bridge between design and backend development. While designers focus on creating aesthetically pleasing interfaces, frontend developers bring these designs to life, ensuring they are not only visually appealing but also functional and user-friendly.
2. What Does a Frontend Developer Do?
Building User Interfaces
Frontend developers are tasked with creating the components that users interact with directly. This involves coding in languages such as HTML, CSS, and JavaScript to build the structure, style, and interactivity of a website.
Ensuring Responsiveness
With the proliferation of various devices and screen sizes, ensuring that a website is responsive and works seamlessly across different platforms is a critical aspect of a frontend developer’s role.
Collaborating with Designers and Backend Developers
Effective collaboration is key. Front end web developer work closely with designers to understand the visual aspects of a project and with backend developers to integrate their work into the overall functionality of the application.
Testing and Debugging
Identifying and fixing bugs and ensuring the proper functioning of the frontend are crucial responsibilities. This involves using browser developer tools and other debugging techniques.
3. What Abilities Does a Frontend Developer Need to Have?
These are the fundamental languages used in front-end programming. JavaScript is used for interactivity, CSS is used for styling, and HTML is used for content organisation.
Frameworks and Libraries
Knowledge of popular frontend frameworks and libraries, such as React, Angular, or Vue.js, is often required for efficiently building complex and dynamic user interfaces.
Responsive Design
The ability to create responsive designs that adapt to different screen sizes and devices is essential in today’s multi-device landscape.
Version Control/Git
Version control systems like Git are used to track changes in code, collaborate with other developers, and revert to previous versions when necessary.
Browser Developer Tools
Proficiency in using browser developer tools is crucial for debugging code and optimising performance.
Testing and Debugging
Frontend developers should be adept at testing their code and debugging issues to ensure a smooth user experience.
Soft Skills
Effective communication, problem-solving, and the ability to work well in a team are essential soft skills for a frontend developer.
4. How to Become a Frontend Developer
Educational Background
While a degree in computer science or a related field can be beneficial, many front-end developers are self-taught or have completed coding bootcamps.
Online Courses and Bootcamps
Numerous online platforms offer courses and bootcamps specifically tailored to frontend development, providing a structured learning path. If you want you can also take a front end web developer internship online.
Building a Portfolio
Creating a portfolio showcasing personal projects and contributions to open source can be more valuable than a degree in the eyes of potential employers.
Contributing to Open-Source Projects
Participating in open-source projects not only enhance skills but also provides real-world experience and exposure to industry best practices.
Networking and Community Engagement
Attending meetups, conferences, and engaging with the frontend development community can provide valuable insights, networking opportunities, and a sense of the industry landscape.
5. Are Frontend Developers in Demand?
Industry Trends
The demand for frontend developers continues to grow as businesses recognize the importance of a compelling online presence.
Increasing Importance of Online Presence
As more businesses shift to online platforms, the need for skilled frontend developers who can create engaging and user-friendly interfaces is on the rise.
Remote Work Opportunities
The nature of remote front end web developer jobs often allows for remote collaboration, opening up opportunities for developers to work from anywhere in the world.
6. What’s the Average Front end Developer Salary?
Factors Affecting Salary
Experience, location, industry, and the specific skills required for a position all influence the salary of a frontend developer.
Global and Regional Comparisons
Salaries can vary significantly based on the region, with tech hubs and areas with a high cost of living generally offering higher compensation.
7. What to Look for When Hiring a Frontend Developer
Technical Skills Assessment
Thoroughly assess a candidate’s technical skills through coding assessments, project evaluations, and discussions about past projects.
Portfolio Evaluation
Examine a candidate’s portfolio to gauge the quality of their work, attention to detail, and ability to tackle diverse frontend challenges.
Communication and Collaboration Skills
Effective communication and collaboration are crucial in a development team. Look for candidates who can articulate their ideas and work well with others.
Cultural Fit with the Team
Consider how well a candidate aligns with the company culture and the dynamics of the existing development team.
Adaptability and Willingness to Learn
Given the fast-paced nature of technology, look for candidates who demonstrate a willingness to learn and adapt to new tools and methodologies.
In conclusion, searching front end web developer jobs requires a combination of technical skills, continuous learning, and effective collaboration. With the right education, skills, and a strong portfolio, aspiring developers can enter a dynamic and rewarding field.
As the demand for frontend developers continues to grow, staying updated on industry trends and continuously refining one’s skills is key to a successful and fulfilling career in frontend development.
In conclusion, if you are seeking top-notch web development services, look no further than Codegurus. With a team of skilled and experienced developers, CodeGurus is dedicated to crafting innovative and general assembly front end web development solutions.
Whether you need a stunning website, a dynamic web application, or expert advice on frontend development, CodeGurus is your go-to partner. Trust in their expertise to bring your digital ideas to life and elevate your online presence.
A complete guide to outsource php development services
Want to outsource php development services? In the dynamic landscape of Custom web development, businesses often find themselves faced with the challenge of optimising costs, accessing specialised expertise, and expediting project timelines.
Outsource PHP development projects have emerged as a strategic solution, offering a host of benefits for organisations looking to harness the power of PHP efficiently.
In this guide, we will explore the following points:
- Reasons to outsource PHP development
- The benefits of outsourcing PHP developers
- The steps involved in PHP development outsourcing
- PHP outsourcing rates and hidden costs
- Why is EPAM a viable choice for startups and SMBs?
- Frequently asked questions
Reasons to Outsource PHP Development:
1. Cost Optimization:
Outsource PHP web development allows businesses to access skilled professionals at a fraction of the cost associated with maintaining an in-house team. This cost-effective approach is particularly appealing to startups and small to medium-sized enterprises looking to maximise their budget while ensuring high-quality development.
2. Specialised Expertise:
PHP development requires a specific skill set, and outsourcing provides access to a pool of experienced professionals. By leveraging the expertise of specialised PHP developers, businesses can ensure the development of robust, scalable, and feature-rich solutions that meet their unique requirements.
3. Time Efficiency:
Outsourcing PHP development projects enables organisations to accelerate project timelines. External teams, well-versed in efficient development processes, can expedite the delivery of products or services to the market, giving businesses a competitive edge in the ever-evolving digital landscape.
Benefits of Outsourcing PHP Developers:
1. Focus on Core Competencies:
By outsourcing PHP development, businesses can redirect their in-house teams to focus on core business activities. This strategic allocation of resources ensures that internal efforts are dedicated to innovation, strategic initiatives, and tasks that directly contribute to the offshore php development company growth.
2. Adaptability and Expandability:
Outsourcing offers the flexibility to scale PHP development teams up or down based on project requirements. This adaptability is invaluable for handling varying workloads, accommodating project peaks, or responding to changes in project scope, ensuring agility in development efforts.
3. Risk Mitigation:
Outsourcing partners often have established processes, quality assurance measures, and project management methodologies. This reduces the risk of errors, delays, or budget overruns. Outsourcing providers are adept at managing risks, ensuring the smooth progress of PHP development projects.
4 Steps of PHP Development Outsourcing:
1. Define Project Requirements:
Clearly outline the scope, features, and technical specifications of your PHP development project to provide a comprehensive understanding to the outsourcing partner.
2. Research and Select the Right Partner:
Thoroughly research potential outsourcing vendors, considering factors such as experience, portfolio, client testimonials, and the technical expertise of their PHP development team.
3. Establish Communication Processes:
Effective communication is key. Ensure that there are clear channels for regular updates, feedback, and discussions. Choose an outsourcing partner with communication processes that align with your preferences.
4. Implement a Robust Project Management Framework:
Establish a well-defined project management framework, including task tracking, milestone setting, and reporting. Agile methodologies can be effective for PHP development projects, providing flexibility and iterative development.
PHP Outsourcing Rates and Hidden Costs:
1. Hourly Rates:
PHP outsourcing rates vary based on the geographical location of the outsourcing partner. Rates can range from $20 to $100 per hour, with factors like expertise and project complexity influencing the final cost.
2. Hidden Costs:
Hidden costs may include additional expenses for changes in project scope, communication challenges, or unexpected technical issues. A comprehensive contract and transparent communication can help mitigate these hidden costs.
Why Do EPAM Startups & SMBs Outsource PHP Programming?
EPAM, a renowned global provider of digital platform engineering and software development services, offers a compelling option for startups and SMBs outsourcing PHP programming. With a track record of delivering high-quality solutions, EPAM boasts a skilled team of PHP developers, a transparent communication process, and a commitment to client success.
Conclusion:
Outsourcing PHP development projects is a strategic decision that empowers businesses to unlock efficiency, tap into specialised expertise, and accelerate project timelines.
By understanding the reasons to outsource, the benefits of outsourcing PHP developers, the steps involved, and being aware of rates and potential hidden costs, organisations can make informed decisions that lead to successful PHP development initiatives.
In conclusion, Codegurus stands out as a premier provider of outsourced PHP development services in California. With a commitment to excellence, a team of skilled PHP developers, and a track record of delivering high-quality solutions, CodeGurus is well-positioned to meet the diverse needs of businesses seeking efficient and innovative PHP development services in the dynamic Californian landscape. Choosing CodeGurus for outsourcing PHP development ensures a strategic partnership that combines technical expertise with a client-centric approach, empowering businesses to thrive in the ever-evolving digital era.
FAQ:
Q1: Why outsource PHP development?
A1: Outsourcing PHP development provides cost optimization, access to specialised expertise, and accelerates project timelines, allowing businesses to focus on core competencies.
Q2: What are the benefits of outsourcing PHP developers?
A2: Benefits include cost efficiency, specialised expertise, time efficiency, focus on core competencies, flexibility, scalability, and risk mitigation.
Q3: What are the steps of PHP development outsourcing?
A3: Steps include defining project requirements, researching and selecting the right partner, establishing communication processes, and implementing a robust project management framework.
Q4: What are PHP outsourcing rates and hidden costs?
A4: PHP outsourcing rates vary ($20 to $100 per hour), and hidden costs may include changes in project scope, communication challenges, or unexpected technical issues.
Q5: Why choose EPAM for PHP programming outsourcing?
A5: EPAM offers a skilled team of PHP developers, transparent communication, and a commitment to client success, making it an ideal choice for startups and SMBs.
12 Steps to Find the Perfect best ecommerce web developer in USA
Getting a competent and trustworthy ecommerce web developer is essential to the success of your company. The knowledge, dependability, and originality of the developer you select will have a significant impact on the success of your online store. We have put together a list of twelve steps that will help you locate the US-based ecommerce web developer to help you with your online business and digital marketing. These procedures are made to guarantee their expertise, dependability, and inventiveness, which will maximize the potential of your store. In-depth interviews and portfolio inspections will also yield insightful information about their prior work, confirming that it is in line with your company’s objectives and vision.
This list of twelve steps i.e. given below, will provide you right direction to find out US -based ecommerce web developer:
Step 1: Define Your Vision
To start, make sure your ecommerce website’s vision and goals are clear. Recognize your target market, unique selling propositions, and business needs. This precision will act as a compass, pointing the developer in the direction of a solution made to meet your unique requirements.
Step 2: Research Extensively
Investigate the diverse landscape of ecommerce web development in the United States.
Make sure to investigate possible developers in-depth, paying particular attention to their references from clients, industry reputation, and portfolios. This is a critical step in locating developers with a successful track record.
Also Read: Generate ROI with the Best Pay Per Click Tools in the Market
Step 3: Check Relevant Experience
Look for experts who have extensive knowledge in ecommerce web development.
A long history of building prosperous e-commerce sites indicates their proficiency in navigating the complexities of this particular domain. Look for case studies that showcase their successful e-commerce endeavors.
Step 4: Evaluate Technical Expertise
Evaluating each prospective ecommerce web developer’s technical proficiency is important.
Make sure they understand the newest web development trends and technology. A skilled developer can add cutting-edge features to your online store that improve the user experience.
Step 5: Review Client Testimonials
Read client testimonials and reviews. Sincere testimonials from prior customers offer insightful information about the developer’s dependability, communication abilities, and dedication to keeping commitments.
Seek out consistent pleasant experiences that meet your expectations in patterns.
Step 6: Discuss Budget and Timelines
Openly communicate your project budget and schedule to possible developers. It’s important to have an open discussion with your developer on project timelines and budgetary expectations to make sure you select someone who can meet your needs and produce a fantastic final result.
Step 7: Assess Communication Skills
A partnership’s success depends on effective communication. Assess the communication abilities of the developer in the first meetings.
A developer will make a big contribution to a productive and cooperative development process if they actively listen, ask pertinent questions, and give concise answers.
Also Read: Top 5 Web Development Agencies Chicago
Step 8: Explore Ongoing Support
Consider into account the degree of continuing assistance provided by the e-commerce web developer.
In the constantly changing digital market, an unwavering dedication to post-launch maintenance, updates, and troubleshooting guarantees that your online business stays current and operational.
Step 9: Verify Legal and Security Compliance
Verify that the ecommerce web developer complies with all applicable security and legal requirements.
Confirm their knowledge of data protection regulations and their dedication to putting strong security measures in place for online transactions to safeguard your company and your clients.
Step 10: Discuss Customization Options
Make sure the web developer for e-commerce is adhering to all relevant security and regulatory regulations.
Verify their familiarity with data protection laws and their commitment to implementing robust security measures for online transactions in order to secure your business and your customers.
Step 11: Evaluate Ecommerce Features
Talk about the necessities for your online store in terms of e-commerce. Examine the developer’s knowledge of user-friendly navigation, mobile responsiveness, inventory management, and payment channels. A developer who puts a smooth buying experience first will help your e-commerce business succeed.
Also Read: How to use Facebook for business?
Step 12: Finalize the Partnership
Choose the ecommerce web developer that best fits your needs and vision after giving the aforementioned processes considerable thought.
Verify the conditions of the contract and start working together to build an online store that attracts customers and is successful.
Conclusion
Finding the right partner is essential to attaining online success in the wide world of e-commerce web development. You may confidently navigate the process and choose an ecommerce web developer in the USA that not only meets but surpasses your expectations by following these 12 steps. With the correct developer at your side, you can embrace the transformative turn your e-commerce journey is about to take.
At Codegurus! We provide you the best web developer , which are available 24*7 for taking your queries regarding web development related issues .
Also Read: Top 3 Benefits of Choosing Custom PHP Web Development
FAQ’s
What is the role of a web developer in the field of ecommerce?
Ans: An ecommerce web developer creates online platforms while assuring functionality, user experience, and security. In the end, they enable smooth and effective online transactions for organizations by integrating payment gateways, optimizing performance, and adjusting to changing technological landscapes.
What is the advantage of ecommerce web development?
Ans: Ecommerce web development provides global access, 24 hours a day, 7 days a week, and cost-effective operations. It facilitates individualized experiences, improves client ease, and offers insightful data. In general, it promotes corporate expansion and increases sales potential.
Is web development necessary for e-commerce?
Ans: Yes, web development is necessary for e-commerce because it entails the creation and maintenance of online platforms for buying and selling. A well-designed website guarantees a competitive online presence, improves user experience, and makes transactions easier.
Generate ROI with the Best Pay Per Click Tools in the Market
Pay-Per-Click (PPC) advertising is a go-to tool for businesses looking to bring the targeted audience to their website and increase conversions. However successful PPC takes more strategic planning than just making ads and bidding on keywords. This blog will explore some of the top pay per click tools to help optimize your PPC campaigns to enhance click-through rates(CTR).
What Exactly is PPC Marketing?
In essence, PPC allows you to “buy” visits to your site rather than having to earn them organically. With pay-per-click advertising in pittsburgh, advertisers bid for ad placement within a search engine’s sponsored results for specific keywords related to their business offering. So when potential customers search those keywords, they will see your ads at the top or bottom of the search results.
Why Click-Through Rate Matters for PPC?
Click-through rate (CTR) measures the percentage of viewers who actually click on your ad after seeing it. A high CTR signals an effective ad and can lead to better ad placements and lower costs over time. That’s why honing in on the right PPC tools to improve CTR is so important.
Google Ads operates on a pay-per-click model, meaning advertisers only pay when someone engages by clicking their ad rather than just being served an impression. This incentivizes relevance between the ad and the consumer’s search.
6 Go-To Pay Per Click Tools to Know
Many Pay Per Click tools exist out there, but we’ve highlighted six of the most popular options:
- Google Ads: As a platform developed by Google themselves, Google Ads neatly integrates with their search engine as well as their Display Network and YouTube. Advertisers can create text, display, video, and app campaign ads to target specific keywords searched by their target audience.
- SEMrush: SEMrush provides valuable competitor analysis to inform your own PPC strategy. See what keywords your competitors are bidding on, how they’re structuring their ads, and how those ads are performing. These insights can help guide your own Google Ads or larger advertising approach.
- AdEspresso: AdEspresso aims to simplify the process of managing Facebook ads. The platform offers tools for easy ad creation, split testing, and tracking performance over time to optimize for better campaign results.
- SpyFu: SpyFu lets you “spy” on competitor paid search activity, like the keywords and ad copies they are using and how well they convert. These insights around competitor PPC tactics can help you refine your own campaigns to one-up the competition.
- Google Keyword Planner: Google’s free Keyword Planner tool provides suggestions on relevant, high-performing keywords to target in your PPC ads based on your product or service and location targeting parameters. This can jumpstart your keyword research.
- Google Analytics: While not exclusively a PPC tool, Google Analytics integrates crucial reporting on the ROI of your PPC campaigns through metrics like impressions, clicks, conversions, and more. Track these metrics over time to gauge effectiveness.
FAQ-
What are PPC tools?
PPC stands for Pay Per Click, a standard of internet marketing where advertisers pay a fee to publishers/search engines when their ad is clicked. Pay Per Click tools are software, services, or platforms that help in managing and optimizing PPC campaigns.
List of some popular PPC tools
Some popular Pay Per Click tools are Google Ads, Microsoft Advertising, WordStream, Optmyzr, and SEMrush. These tools help with keyword research, campaign tracking, analytics, and more.
Why should I use a PPC management tool?
Pay Per Click tools provide automation, data insights, and organization that gives you complete control of your PPC campaigns. They save time on manual tasks and provide strong reporting abilities.
How do I select the best PPC tool for me?
Decide your budget needs regarding campaign management, analytics needs, level of experience, integration requirements, and customer support offered. Prioritize features and capabilities that are most important for the results you want to gain.
Conclusion-
In summary, Pay Per Click tools offer critical automation, analytics, and optimization capabilities to assist marketers in maximizing the results of their pay-per-click campaigns. When selecting the right PPC solutions for your needs, be sure to evaluate key factors like functionality, integration abilities, budget fit, and level of support.
Continually assessing the evolving marketplace can help leverage the best platforms or combinations of complementary tools. Employing the proper PPC technologies will enable campaign management efficiencies and performance gains. Codegurus is the top digital marketing company and expert in PPC. Visit our website now.
Top 5 Web Development Agencies Chicago
In the humming digital hub of Chicago, the importance of modern web development is very important. Businesses need to rely on a reliable web development service in order to build a strong online presence. If you are looking for web development Chicago agencies, this blog is going to help you.
A web development company’s team typically consists of experienced project managers, business analysts, designers, and web developers who are equipped with the latest trends, tools, and techniques to efficiently create modern, traffic-friendly websites.
In this blog post we will guide you through the windy city’s digital sphere and reveal the 5 leading web development agencies that are driving online success today.
Codegurus
Codegurus is a dynamic service providers for web development Chicago with innovative solutions and client-centered approach. Codegurus has earned its reputation as a trustworthy business partner by building high-quality websites for many years.
It has assisted companies in creating stunning websites that incorporate cutting edge design and technology, like motion graphics, augmented reality, and machine learning. At Codegurus – web development Chicago, they also provide free consultation regarding web development issues.
The agency’s websites are meant to fascinate visitors, whereas, at the same time, provide them with intuitive and enjoyable experiences. Codegurus modifies its products to meet the unique needs of each of its clients, whether they be corporate websites or e-commerce platforms.
Also Read : How to find the Best Marketing Companies in Woodlands?
ChiTech Solutions
There is a new major player in the field of web development in Chicago, ChiTech Solutions with a combination of creative and technical capabilities.It has been promoting itself as an entity that keeps pace with changing times by incorporating latest trends and technologies to remain competitive online.
ChiTech Solutions knows how significant mobile responsiveness is in this modern digital era. They aesthetically attract people when opened on computers and adjust to different gadgets without one realizing; thus providing a similar experience for its users.ChiTech Solutions is a solid option for companies looking to make a lasting impression online in terms of both functionality and accessibility.
Lakefront Digital
In Chicago’s heart, Lakefront Digital is stirring up the web development realm with a strong focus on sleek design and reliable functionality. The agency’s approach to web development is comprehensive, taking into account not only a website’s visual attractiveness but also its reliability and performance.
Lakefront Digital specializes in creating websites that convey a brand’s captivating narrative. They eloquently and profoundly link businesses with their target audience through their astute use of images and compelling content. For businesses seeking a strong online presence, Lakefront Digital is the clear leader due to its meticulous attention to detail and strong focus on the user experience.
Also Read: Boost Your Business with Pittsburgh PPC Advertising agency
Urban Code Builders
Urban Code Builders in Chicago takes a unique approach to web development by fusing creativity and pragmatism. The agency is aware that a website may help a business achieve its objectives and is much more than just a piece of online real estate. Urban Code Builders is committed to building exceptional websites for clients and achieving noticeable outcomes.
Site performance is something that Urban Code Builders takes very seriously and considers to be a unique selling point of their agency in order to guarantee that users will return to a website. Urban Code Builders are designed with speed and performance in mind, realizing that today’s users expect websites to load quickly and efficiently. Websites that are optimized load swiftly and function flawlessly. With this focus on website performance, Urban Code Builders is capable of creating and maintaining a positive user experience.
Magnificent Web Works
Magnificent Web Works, the final competitor on our list of top-tier web development firms, actually lives up to its name by creating stunning websites. Their emphasis on collaboration and regular client interaction is the key to their success.
Magnificent Web Works remains committed to collaborating closely with clients at every stage of the creation process to ensure that the final product satisfies their precise requirements and goals.
Magnificent Web Works in Chicago customizes its services to match the unique needs of each organization because it recognizes that no two are the same. An intricate online solution for well-established firms or a straightforward but efficient website for start-ups? Magnificent Web Works has the know-how to handle everything, so don’t worry.
Conclusion
The bustling city of Chicago, which is home to a broad group of digital pioneers, has five outstanding web development agencies. Each firm offers something different and is well-known for their own styles and dedication to producing excellent results. Their areas of expertise are goal-oriented development and user-friendly designs.
The best web development companies in Chicago are really helpful to companies trying to have a strong online presence. Whatever your organization size, these top Chicago firms can strategically and imaginatively carry out your online objectives. Make your choice, then be ready to embark on an exciting virtual adventure in Chicago.
FAQ’s
What is web development ?
Ans: Web development is the process of creating and maintaining websites. It involves designing, coding, and optimizing web pages to ensure functionality and an engaging user experience on the internet.
What are the advantages of web development?
Ans: Web development offers global reach, accessibility, and cost-effectiveness. It enables interactive user experiences, facilitates seamless updates, and supports diverse platforms. Additionally, web development fosters efficient communication, enhances brand visibility, and empowers businesses with valuable data insights, driving growth and competitiveness.
What are the types of web development?
Ans: Full-stack, front-end, and back-end development are all included in web development. The back-end oversees server-side activities, whereas the front-end concentrates on the user interface and experience. Developers with full stacks manage both. React, Angular, and Node.js frameworks, responsive design, and mobile web development are among the specializations.